
目次
トピック033からCSS(シーエスエス)について学習していきます。CSSはトピック032で学んだHTMLと一緒に使用される言語ですので、HTMLがまだ少し不安な方は、これまでの記事を読み直してからCSSの学習に取り組みましょう。
CSSとは
CSS(略称: Cascading Style Sheets)はWebページのスタイルを指定する言語(スタイルシート言語)です。HTMLは文章をマークアップし、コンピュータに文書構造を理解させる言語な為、文章を改行したり文字を太くすることは出来ましたが、文字サイズや文字の色を指定することは出来ませんでした。これに対し、CSSはHTMLのスタイル(色やサイズ、配置など)を細かく装飾することができ、Webページの見た目を変えることができます。
CSS文法
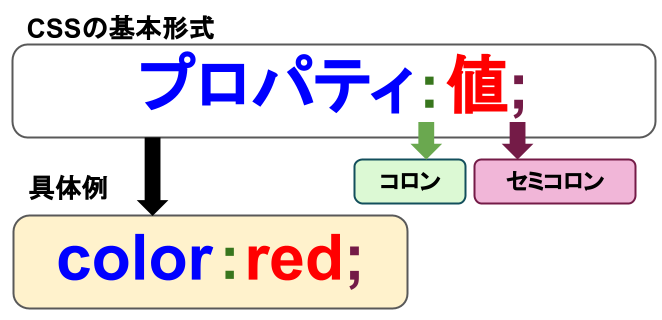
CSSの基本的な文法は「プロパティ:値;」と記述します。例えば、要素内の文字を赤色に変更したい場合、プロパティに「color」、値に「red」と記述します。また、プロパティと値の間はコロン「:」で区切り、文法の終わりにはセミコロン「;」を記述します。更にスタイルを追加したい場合は、新たなプロパティと値のペアをセミコロンで区切って記述します。(※プロパティとは、適用するCSSのスタイルの種類のことです。)

CSSをHTMLに適用するには以下の3つの方法があります。
- 「style」属性を指定し、CSSを記述する方法
- <style>タグを指定し、CSSを記述する方法
- 別のファイルにCSSを記述する方法
本章では、これら3つのCSSの書き方について詳しく説明します。(※本章ではそれぞれの文法とレイアウトの変化を確認します。プロパティの種類は今後の記事で説明を行います。)
「style」属性を指定し、CSSを記述する方法
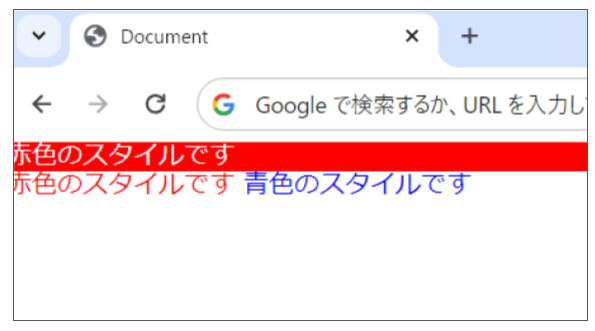
HTMLのタグ内に直接CSSを記述するには、「style」属性を使用します。ここでは、ブロック要素とインライン要素に「style」属性を指定し、どのようにスタイルが表示されるかWebブラウザで確認します。ブロック要素には<p>タグを使用して「文字を白、背景色を赤」を、インライン要素には<span>タグを使用してそれぞれ文字色を「赤と青」に指定しています。
■記述例
<p style="color:white;background-color: red;">赤色のスタイルです</p> <!--ブロック要素 -->
<span style="color:red;">赤色のスタイルです</span> <!--インライン要素 -->
<span style="color:blue;">青色のスタイルです</span> <!--インライン要素 -->
ブロック要素にstyle属性を使用した場合、その要素全体にスタイルが適用され、ウィンドウの幅いっぱいまでスタイルが変化しています。一方インライン要素の場合、要素毎にテキストの見た目が変化しています。つまり、style属性を指定した場合、指定した要素にのみCSSが適用されていることが分かります。(ブロック要素とインライン要素の違いについてはこちらの記事を参考にしてください)
<style>タグを指定し、CSSを記述する方法
<style>タグを使用することで、htmlページ内にCSSを記述することができます。<style>タグは<head>タグ内に書くことが推奨されており、<style>タグを使用する場合は以下のように記述します。

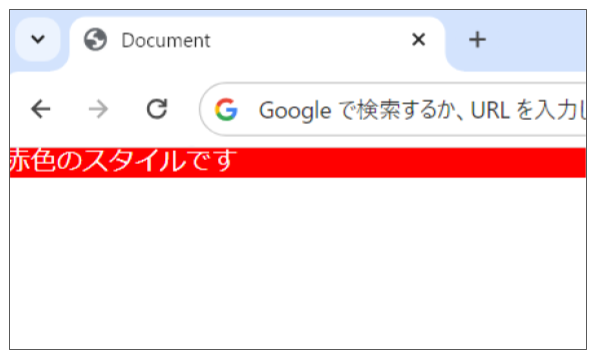
<style>タグを使用する場合、セレクタを指定し、波括弧{}内にCSSの基本形式を記述します。セレクタとは、HTMLのどの要素にスタイルを定義するか指定するものです。(※セレクタについては今後の記事で説明を行います。)<style>タグについて詳しく理解するために「lesson」フォルダ内に「style.html」ファイルを作成し、下記のソースコードを記述してWebブラウザでCSSがどのように適用されるか確認しましょう。
■style.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p {
color: white;
background-color: red;
}
</style>
</head>
<body>
<p>赤色のスタイルです</p>
</body>
</html>「style.html」では、<style>タグに「type」属性を指定し、属性値には「text/css」を記述していますが、<style>タグはCSSを定義するために使用される為、type属性を省略することが一般的です。
別のファイルにCSSを記述する方法
これまで、<style>タグや style属性を使用して、HTMLを装飾する方法を紹介してきましたが、CSSは外部ファイルから読み込むことが一般的です。理由はいくつかありますが、HTMLファイルはWebページの構造を、CSSは装飾を定義する様にそれぞれ役割分担をすることで、メンテナンスが行いやすくなることが挙げられます。CSSファイルの作成はVSCodeを使用し、拡張子を「.css」と指定すると作成することが出来ます。「lesson」フォルダ内にCSSファイル(style.css)を作成し、上記で作成した「style.html」で読み込んでみましょう。
CSSファイルの作成手順

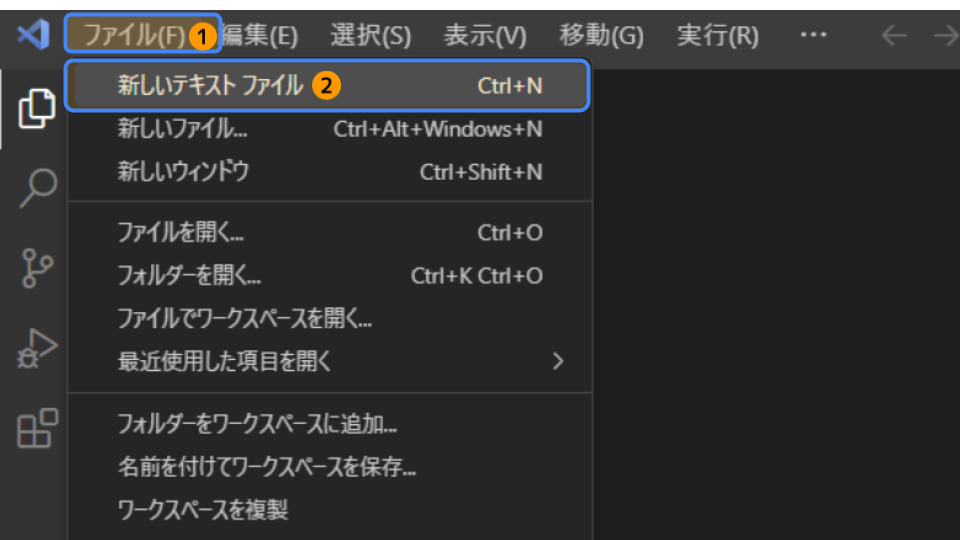
①VSCode画面上の「ファイル」を選択します。
②「新しいテキストファイル」を選択すると、「Untitled-1」というファイルが作成されます。

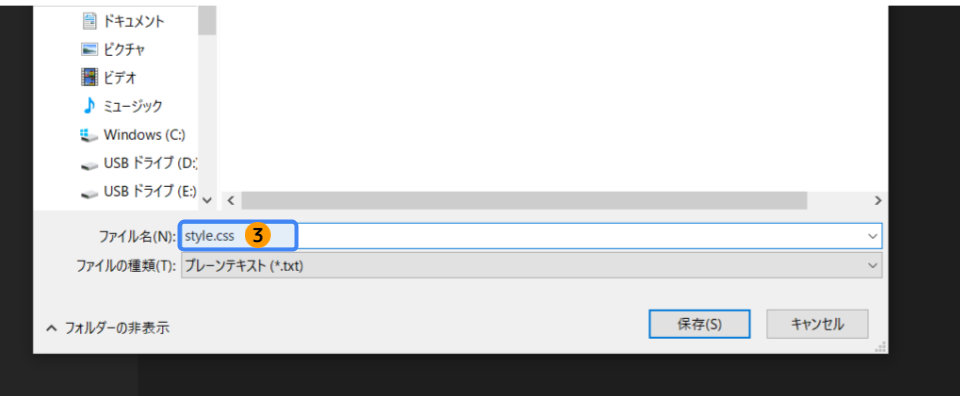
③ファイルを保存すると、ポップアップウィンドウが表示されるので、ファイル名に「style.css」と入力し、名前を変更した後に保存しましょう。

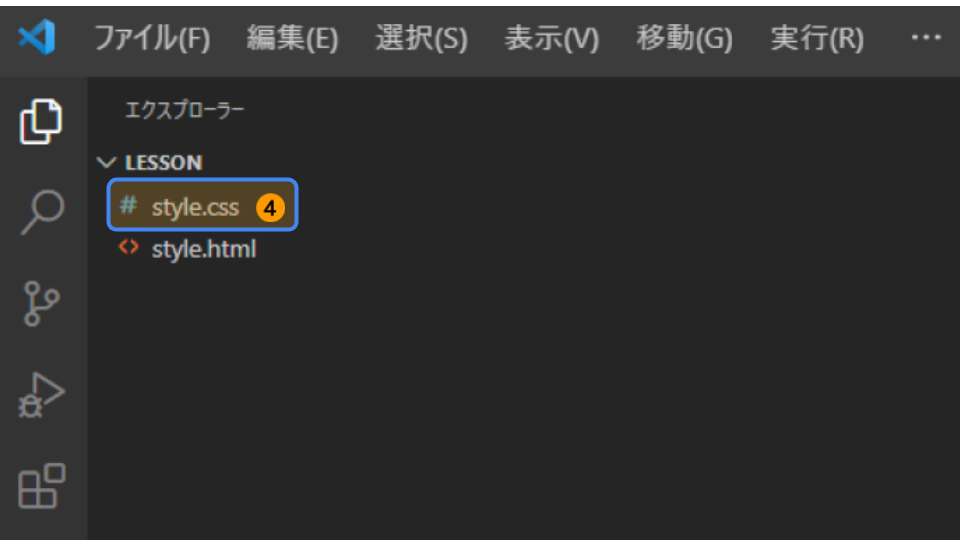
④「style.html」ファイルと同階層に「style.css」ファイルが表示されていれば、cssファイルの作成は完了です。
CSSファイルの読み込み
上記で作成した「style.css」に、「style.html」の<style>タグ内部のCSSを記述し、「style.html」ファイルは以下のように記述します。
■style.css
p {
color: white;
background-color: red;
}■style.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css"> <!-- この行を追加-->
</head>
<body>
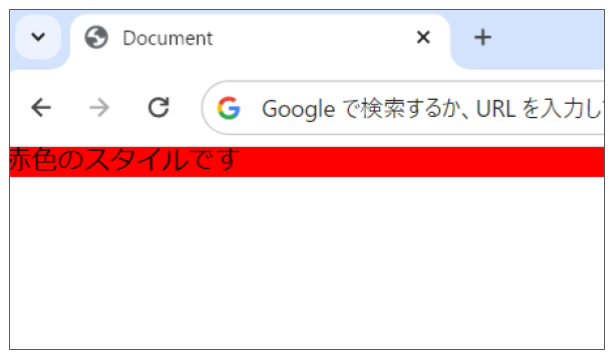
<p>赤色のスタイルです</p>
</body>
</html>「style.html」の<head>タグ内部にある<link>タグでCSSファイルを読み込みます。読み込みには「rel」属性、属性値に「stylesheet」を指定し、<a>タグの使い方と同様に「href」属性から該当するファイルを指定します。「style.html」と「style.css」は同階層に配置されている為、「href=”style.css”」と記述すると、ファイルを読み込むことが出来ます。(※ファイルの読み込み方法はこちらの記事を参考にしてください。)上記ファイルを作成後、Webブラウザでスタイルが適用されているか確認しましょう。

CSSのコメントについて
HTMLと同様に、CSSにもコメント機能があり、「/* */」で括られた箇所がコメントされ、ソースコードに影響を及ぼさない状態となります。「style.css」ファイルを下記のようにコメントして、「style.html」ファイルをWebブラウザに表示しましょう。
■style.css
p {
/* color: white; */
background-color: red;
}
上記のように、「/* color: white; */」はコメントされた状態にあり、文字の色の指定が無くなります。Webブラウザで確認すると、文字の色が「白」から「黒」に変化することが確認できます。
本章から、HTMLだけでなくCSSも書く必要があります。そのため、勉強時間は増えるかもしれませんが、実際にコードを書いて動作を確認することで、理解が深まります。自分で試してみることでしっかり覚えられるので、頑張りましょう。
それでは、今回はここまで〜。