
目次
CSSを使用してHTML要素を装飾する場合、どのHTML要素にスタイルを適用させるのか、正しく指定を行う必要があります。この指定を行うのに用いられる仕組みが「CSSセレクタ」です。
CSSセレクタとは
CSSセレクタには大きく分けて「全称セレクタ」「タイプセレクタ」「クラスセレクタ」「idセレクタ」の4つの区分に分けることができ、様々な特性やHTMLドキュメントの構成に応じて記述します。本項目ではこれら4つを説明していきます。
全称セレクタ
概要:全称セレクタとは、全ての要素を対象に指定できる特殊なセレクタで、「*(アスタリスク)」を記述することで利用が可能です。下記は最も一般的な例を紹介します。
■記述例
*{
margin: 0;
padding: 0;
}上記の例では、全ての要素に「margin」「padding」というプロパティを使用して、全ての余白のリセットを行っております。各ブラウザには、要素に対してあらかじめ初期値となるCSSが設定されており、この初期値はブラウザの種類やバージョンによって異なる為、ブラウザを並べて表示しても見え方に違いが発生してしまいます。その為、全称セレクタを使用し初期値を統一することで多様な環境でも均一の表示に見えるようにすることができます。
タイプセレクタ
概要:要素型セレクタとも呼ばれ、指定された全ての要素にスタイルを適用するセレクタです。
タイプセレクタの説明には、下記HTMLファイル(「color.html」)とCSSファイル(「color.css」)を用いて説明します。lessonフォルダ内に下記ソースコードを記述した「color.html」「color.css」を作成し、各ファイルを同階層に配置しましょう。
■color.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="color.css">
</head>
<body>
<div>ここは白色です</div>
<p>ここは黒色です</p>
</body>
</html>■color.css
body {
background-color: royalblue;
color: white;
}
p {
color: yellow;
}
p {
color: black;
}
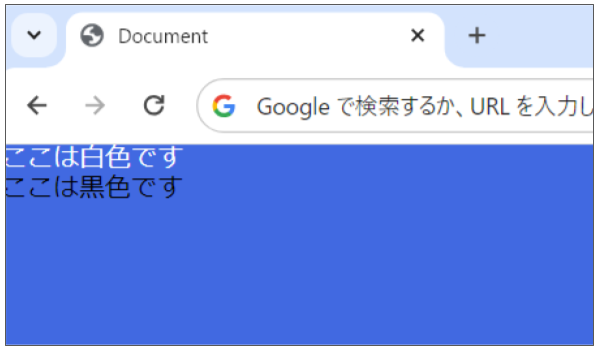
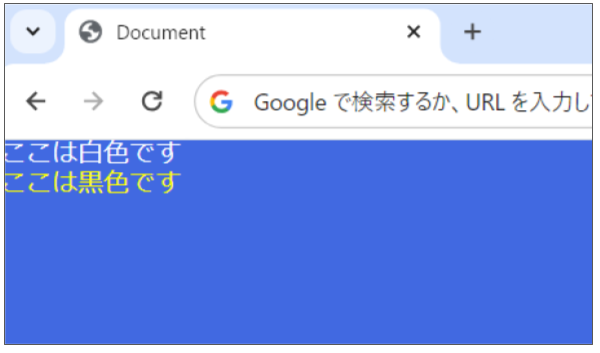
上記例では、<body>タグに対して「background-color」というプロパティに「royalblue」という値を、「color」というプロパティに「white」の値を設定しています。<p>タグには「color」プロパティに「yellow」と「black」という値を設定しています。<p>タグに関するセレクタでは、いずれも同じ要素に同じプロパティが設定されていますが、この場合は2回目に設定されている「black」という値が有効となります。
スタイルの優先順位
CSSでは、同じHTML要素に対して複数のプロパティが設定されてしまうケースがあります。装飾対象となる要素に対して直接的に指定されたスタイルが有効になる為、上記例のように、<body>タグがWebページ全体に対する文字装飾であるのに対し、<p>タグは適用したい文字列に直接設定されているため、<p>タグに関するセレクタに設定されたプロパティが有効になります。また<p>タグに関するセレクタのように、同じセレクタで同じプロパティが存在する場合、後に(ファイルの下の方に)設定されている記述の方が有効になるなど、独自のルールが存在します。
important
概要:設定する値と文末に記述する「;(セミコロン)」の間に「!important」と記述することにより、CSSのルールを無視して特定のプロパティを優先させることができます。
■color.css
body {
background-color: royalblue;
color: white;
}
p {
color: yellow !important; /* importantを指定しているので、こちらが優先される */
}
p {
color: black; /* 本来は後に設定されたこちらが優先される */
}
「color.css」では、1回目の<p>タグに関するセレクタに「!important」が指定されているため、2回目に設定した「black」は無視され、「yellow」が優先されてブラウザに表示されます。 このように、「!important」は非常に便利で使い勝手が良いですが、多用すると意図しないスタイルが適用されてしまう可能性がある為、「!important」の使用は最小限に留めることが推奨されています。
これまでに説明した「全称セレクタ」と「タイプセレクタ」は全ての要素や指定したタグに影響を与えるセレクタでしたが、一部の要素やタグのスタイルを変更したい場合は、「クラスセレクタ」や「idセレクタ」を使用します。クラスセレクタとidセレクタの説明には、下記「id-class.html」と「id-class.css」を用いて説明します。lessonフォルダ内に下記ソースコードを記述したそれぞれのファイルを作成し、同階層に配置しましょう。
■id-class.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="id-class.css">
</head>
<body>
<ul>
<li>りんご</li>
<li>コーヒー</li>
<li>みかん</li>
<li>お茶</li>
</ul>
</body>
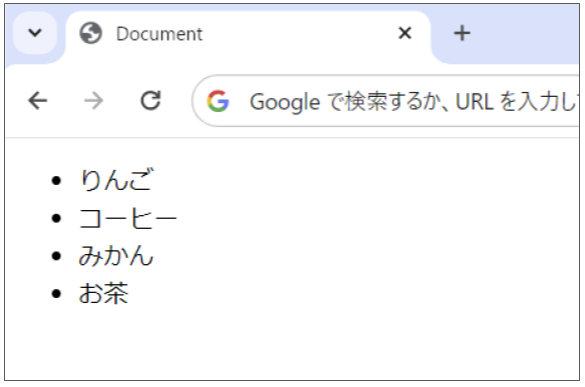
</html>■id-class.css
body {
color: black;
}
クラスセレクタ
概要:クラスセレクタとは、HTML要素の「class」属性に指定された値に対してスタイルを適用するセレクタです。ファイル内の複数箇所で指定が可能な為、クラスセレクタを使用することで 重複箇所や異なる要素に対しても同じスタイルを適用することが可能です。クラスセレクタは、「.(ドット)」記号に続いてクラス名を記述します。
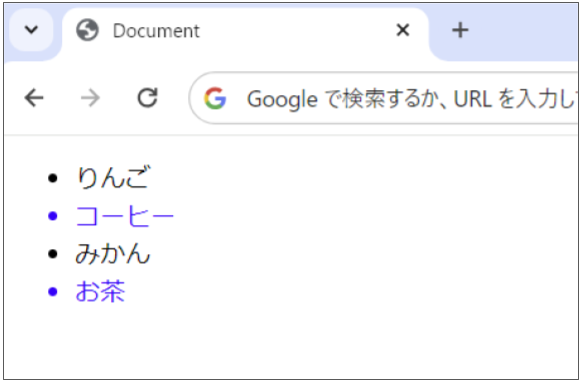
下記のように「id-class.html」「id-class.css」を変更しましょう。クラス名「drink」には、「color」というプロパティに「blue」という値を指定します。下記例では、クラス名に「.drink」が指定された「コーヒー」と「お茶」に対してスタイルが適用され、青色の文字として表示されます。
■id-class.html
<ul>
<li>りんご</li>
<li class="drink">コーヒー</li> <!-- クラス名を追記 -->
<li>みかん</li>
<li class="drink tea">お茶</li> <!-- クラス名を追記 -->
</ul>■id-class.css
body {
color: black;
}
.drink { /* ここを追記 */
color: blue;
}
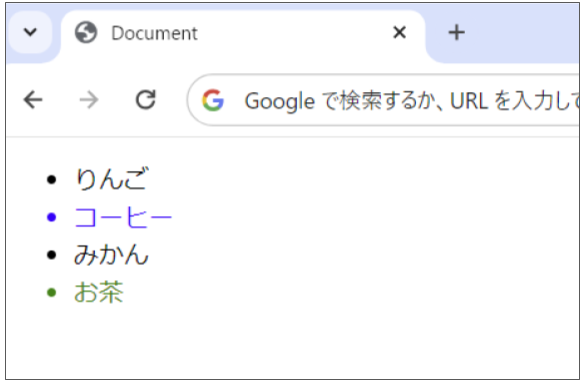
また、クラスセレクタは複数のクラス名を組み合わせてスタイルを適用することができます。複数のクラスを組み合わせて指定する場合は、クラス名を続けて(スペースなしで)記述し、指定したクラス名を全て含むHTML要素にスタイルが適用されます。以下の例では、「.drink」「.tea」という2つのクラス名を持つ要素のテキストのみ色が変化します。
■id-class.css
body {
color: black;
}
.drink {
color: blue;
}
.drink.tea { /* ここを追記 */
color: green;
}
idセレクタ
概要:idセレクタとは、HTML要素の「id」属性に指定された値に対してスタイルを適用するセレクタです。「id」属性はファイル内にて重複して指定することが出来ない為、idセレクタを使用することで、ファイル内の場所を一意に特定してスタイルを適用することができます。idセレクタは、「#(ハッシュ)」記号に続いてid名を記述します。
■id-class.html
<ul >
<li id="apple">りんご</li> <!-- id名を追記 -->
<li class="drink">コーヒー</li>
<li>みかん</li>
<li class="drink tea">お茶</li>
</ul>■id-class.css
body {
color: black;
}
.drink {
color: blue;
}
.drink.tea {
color: green;
}
#apple { /* ここを追記 */
color: red;
}
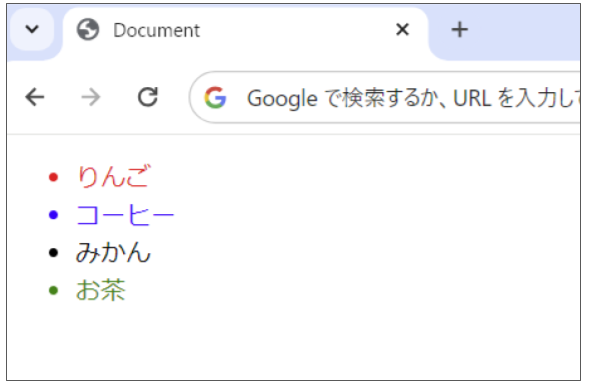
上記例ではid名とidセレクタが一致する要素内のテキスト「りんご」が赤色に変化した事が確認できます。
その他セレクタの利用例
ここまで、「全称セレクタ」「タイプセレクタ」「クラスセレクタ」「idセレクタ」の4つを紹介しましたが、セレクタの利用例は実はまだまだ存在します。ここからは、上記4つ以外のセレクタの使用例を紹介していきます。lessonフォルダ内に「selector.html」「selector.css」を作成し、各ファイルを同階層に配置しましょう。
子孫セレクタ
概要:子孫セレクタは、CSSで特定の要素の子孫(子要素のみだけでなく、その下の階層にある孫要素を含む)を対象にスタイルを適用するために使用されます。この子孫セレクタは、指定する値をスペースで区切って指定します。
「selector.html」では、クラス名「elem」の<div>タグ直下にある<p>タグは子要素、id名「sel」の<p>タグや<span>タグは孫要素にあたります。
■selector.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="selector.css">
</head>
<body>
<div class="elem">
<p>この文章は子要素です</p>
<div>
<p id="sel">この文章は孫要素です</p>
<span>この文章は孫要素です</span>
</div>
</div>
</body>
</html>では、下記のように「id-class.css」にコードを追加しましょう。<div class=”elem”>タグの子要素と孫要素にある<p>タグを子孫セレクタとして設定し、文字色を青色に変更します。
■selector.css
.elem p {
color: blue;
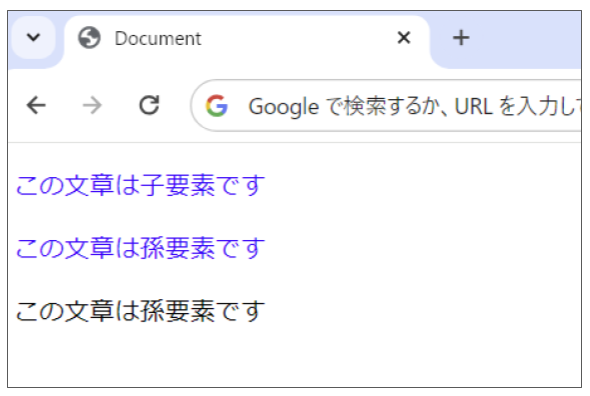
}
複数セレクタ
概要:指定する要素の間に「,(コンマ)」を使用することで、複数の要素に対して同じスタイルを指定する事が出来ます。
以下記述例のように、「selector.css」にid名「#sel」と<span>タグを複数セレクタとして追加しましょう。
■selector.css
.elem p {
color: blue;
}
#sel, span { /* ここを追記 */
color: black;
}
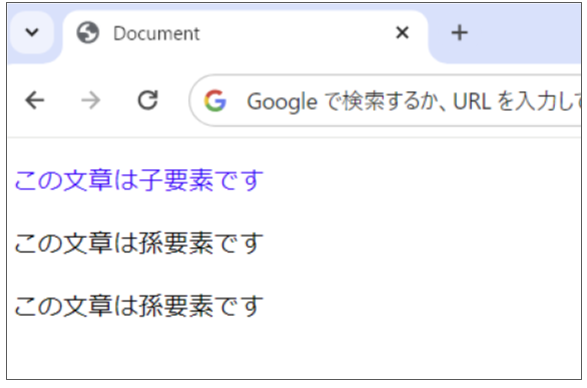
上記のように、全く異なった要素に対してスタイルを指定した場合であっても、いずれかの内容に該当するHTML要素に対してスタイルが適用されます。
pseudo-classes(疑似クラス)
概要:疑似クラスは、要素の「特定の状態」に対してスタイルを適用することができるセレクタです。代表的な例では、ボタンにマウスカーソルを当てた時に、そのボタンの色が変わったり、押した状態になったりする挙動などがありますが、疑似クラスを使用するこで、ユーザーの注意を引いてユーザビリティを高めることができます。主な疑似クラスとしては、「:hover」「:focus」などの種類があります。
:hover
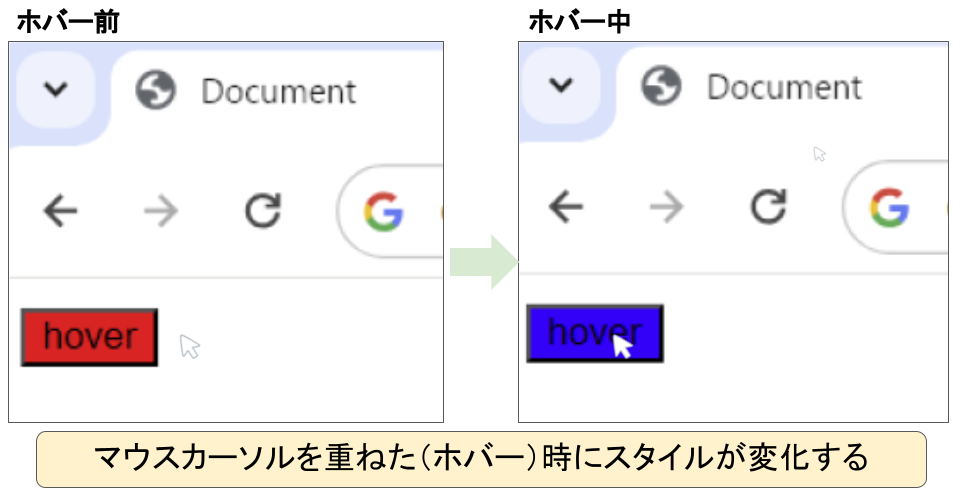
概要:要素の上にマウスカーソルを重ねた際にスタイルを動的に変更することが出来ます。
■記述例
button { /* 通常時のスタイル */
background-color: red;
}
button:hover { /* マウスカーソルを合わせた時のスタイル */
background-color: blue;
}
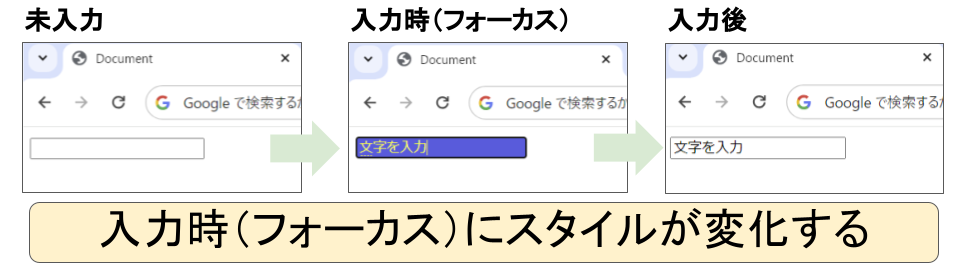
:focus
概要:要素をクリックやタップしたり、tabキーで選択した時にスタイルを動的に変更することが出来ます。※この疑似クラスはフォーカスを持つ要素に対してのみ適用され、主にinputのような要素を指します。
■記述例
input { /* 通常時のスタイル */
border: 1px solid #ccc;
}
input:focus { /* 入力欄をクリックしてフォーカスした時のスタイル */
color: yellow;
background-color: royalblue;
}
本章では詳細な説明は省きますが、「子セレクタ」についても是非調べておきましょう。また実際の試験では、セレクタの種類だけではなく、それぞれの記述方法についても問われると思います。覚えることが多く感じるかと思いますが、実際にコードを書いて描画を確認しながら学習すればすぐ覚えられるので、あきらめずに頑張っていきましょうね。
それでは、今回はここまで〜。