
目次
HTMLを装飾するCSSについて、これまではセレクタの種類や、スタイルを適用する方法などを紹介してきました。本章では一般的によく使用されるプロパティを用いて様々なスタイリングを紹介していきます。
CSSプロパティ
プロパティとは、関連付けられた値によりブラウザがどのように要素を表示するかを定義する特性を指しており、分かりやすく言えば、装飾するスタイルの種類を表します。CSSには数多くのプロパティがあり、全てのプロパティを覚える必要はありませんが、基本的なプロパティやよく使われる内容については、覚えておくとスムーズにCSSを記述することができます。CSSでは枠線や文字の色を指定する場合、異なるプロパティでも値を同じ単位や形式で指定することが可能です。しかし、その指定できる単位や形式の種類は1つではなく、様々な種類が存在します。
color
概要:要素内の文字色を指定することが出来ます。colorの値の指定方法は主に以下の3つの方法があります。
1.色の名前
2.rgb関数記法で示した数値
3.カラーコード
1.色の名前
色の名前での指定は最もシンプルな方法で、指定したい色の英単語を値に入力します。例えば、黄色を指定する場合は「yellow」、赤色を指定する場合は「red」を記述します。
■記述例(CSS)
p{
color:red;
}上記のように記述すると、<p>タグ内のテキストは赤色でブラウザに表示されます。
2.rgb関数記法で示した数値
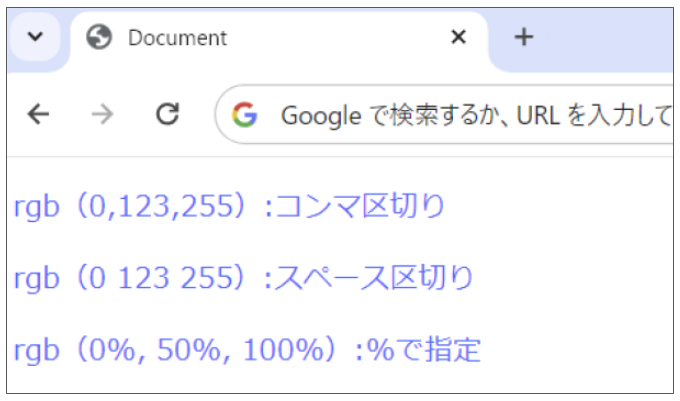
「色の名前」では指定できないような細かい色を表現したい場合には、「rgb()関数記法」を使用する方法があります。「rgb」は「Red(赤色)」「Green(緑色)」「Blue(青色)」を表し、各色ごとに「,(コンマ)」若しくは「スペース(空白)」で区切ります。それぞれの値には「0 〜 255」の数値(※または「0% 〜 100%」)を指定し、この数値が大きくなる程、それそれの色が濃くなります。
■記述例(HTML)
<p class="rgb1">rgb(0,123,255):コンマ区切り</p>
<p class="rgb2">rgb(0 123 255):スペース区切り</p>
<p class="rgb3">rgb(0%, 50%, 100%):%で指定</p>■記述例(CSS)
/* 数値での指定 */
.rgb1{
color:rgb(0, 123, 255);/* コンマ区切り */
}
.rgb2{
color:rgb(0 123 255);/* 空白区切り */
}
/* %での指定 */
.rgb3{
color:rgb(0%, 50%,100%);/* コンマ区切り */
}
3.カラーコード
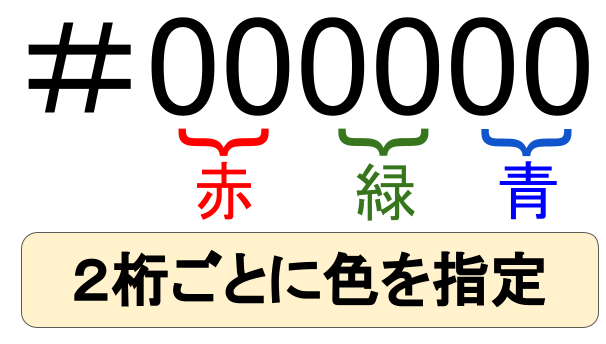
rgb()関数記法と同様に、色の名前では指定できない細かな色を使用する場合に使用します。カラーコードとは、「#(ハッシュ記号)」から続く16進数(0~9 + A~F)の英数字で色を表す6桁のコードのことで、先頭の2桁は「赤色」、中央の2桁は「緑色」、最後の下2桁は「青色」をそれぞれ表しています。2桁のうち「00」が最小値で「FF」が最大値となり、英数字が大きくなる程、色が濃くなります。例えば、「青色」を指定する場合は「#0000FF」と記述します。

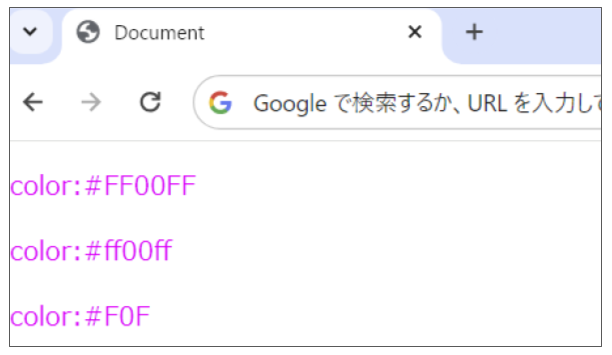
また下記例のように、カラーコードのアルファベットは大文字、小文字のどちらでも指定することができ、rgbそれぞれの2桁の値が同じ場合は、1桁ずつに省略して記述することができます。
■記述例(HTML)
<p class="code1">#FF00FF</p>
<p class="code2">#ff00ff</p>
<p class="code3">#F0F</p>■記述例(CSS)
.code1{
color:#FF00FF;/* 一般的な記述 */
}
.code2{
color:#ff00ff;/* 小文字でも指定可能 */
}
.code3{
color:#F0F;/* 上記を省略した記述 */
}
不透明度の指定
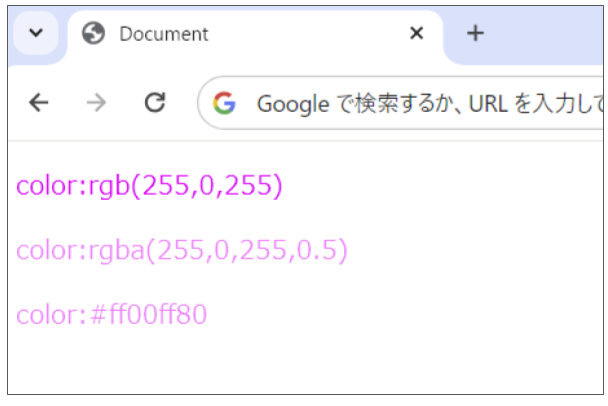
rgb()関数記法を発展させた「rgbα()関数記法」を使用すると、色の「不透明度」を含めた色彩を表現することが出来ます。「α(アルファ)」は「0 ~ 1」の数値(1以下の場合は小数点)で不透明度を指定し、α値が「0」の場合は完全に透明となり、数値が大きくなるに連れ不透明となります。(※16進数記法でも、カラーコードの末尾に2桁を加えることで、不透明度を指定することも可能です。)
■記述例(HTML)
<p class="rgb4">color:rgb(255,0,255)</p>
<p class="rgba">color:rgba(255,0,255,0.5)</p>
<p class="codea">#ff00ff80</p>■記述例(CSS)
.rgb4{
color:rgb(255,0,255);/* rgb()を使った記述方法 */
}
.rgba{
color:rgba(255,0,255,0.5);/* rgba()を使った不透明度の記述方法(半透明を指定) */
}
.codea{
color:#ff00ff80;/* カラーコードでも指定可能 */
}
background [background-*]
概要:要素の背景の装飾を指定することが出来ます。backgroundには関連するプロパティがいくつかありますが、主に以下の2つの種類が使用されます。
1.background-color
2.background-image
1.background-color
概要:背景色を指定することが出来ます。値の指定方法はcolorと同様です。
■記述例(CSS)
body {
background-color: blue;
}2.background-image
概要:背景に画像を表示することが出来ます。値にはurl()を使用し、括弧の中には表示する画像のパスを記述します。
■記述例(CSS)
body {
background-image: url('sample.jpg');
}
上記のように、<body>タグにbackground-imageを記述すると、指定した画像がブラウザの幅いっぱいになるまで繰り返し表示されてしまいます。このような繰り返しを行いたくない場合には「background-repeat」プロパティを指定して、繰り返し表示するかどうかを設定することができます。また背景画像の配置箇所を指定したい場合には「background-position」プロパティを指定して調整を行います。実際の試験では「background-repeat」と「background-position」」の値について、恐らく問われることはないと思うので、詳細な説明を割愛しますが、試験に出題された際に解答できるように、プロパティ名と効果については簡単に特徴を覚えておきましょう。
絶対単位と相対単位
CSSで使用する「単位」にはいくつか種類があり、大きく分類すると「絶対単位」と「相対単位」があります。
絶対単位
概要:絶対単位は単位そのものにあらかじめ大きさが決まっている単位を表します。デバイスの画面幅や親要素に左右されず、常に同じ大きさを設定でき、ウィンドウのサイズ毎に大きさを変えたくない場合に使用されます。以下はCSSで使用出来る絶対単位の一覧となります。
| 絶対単位 | 解説 |
|---|---|
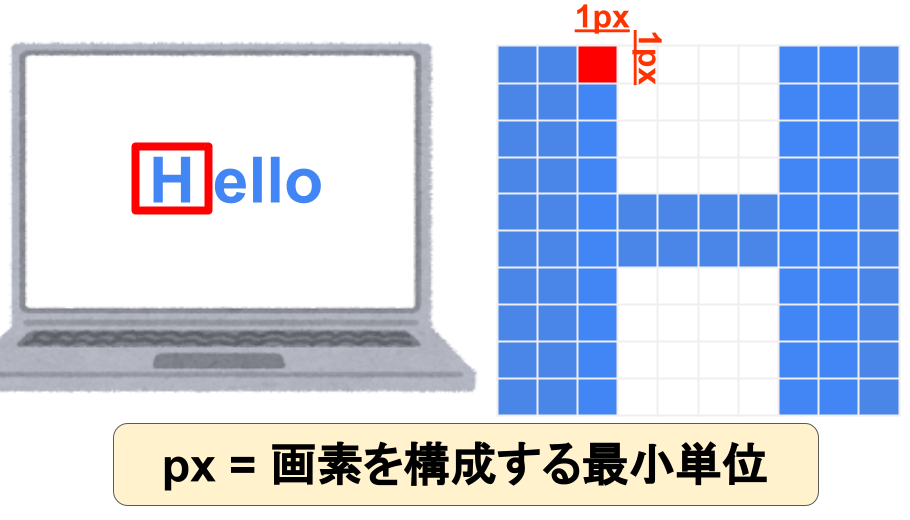
| px(ピクセル) | 画像において、画素を取り扱う単位。1px あたりのサイズはモニターの解像度によって変わりますが、一般的なモニターでは、1px = 0.28~0.35mmです。 |
| pt(ポイント) | WordやExcelなどで使用される長さの単位。1pt = 72分の1インチです。インチは約25.4mmですので、1pt = 約0.3528mmです。 |

相対単位
概要:相対単位は基準となる対象の単位から相対的に計算する単位で、親要素やウィンドウサイズによって値が動的に変化する単位を表します。以下はCSSで使用出来る相対単位の一覧となります。
| 相対単位 | 解説 |
|---|---|
| %(パーセント) | 親要素のサイズに対して百分率で指定されます。 例えば、親要素に width:100px; 設定されている場合、50%を指定すると親要素の半分の幅、つまり 50px が設定されます。 |
| em(エム) | 親要素の font-size 値を基準にした相対的な値です。 例えば、font-size を10px と設定した場合、1emは10pxです。 |
| rem(レム) | root要素(html要素)のfont-size値を基準にした相対的な値です。 root要素とはドキュメントの最上位に位置する要素のことで、<html>タグであることが一般的です。Webブラウザの文字サイズ100%が基準です。 |
| vw (Viewport Width) | <meta>で設定した viewport の横幅に対して相対的に指定される値。 1vwはビューポート幅の1%に相当します。 |
| vh (Viewport Height) | <meta>で設定した viewport の高さに対して相対的に指定される値。 1vhはビューポート高の1%に相当します。 |
これらの単位は「枠線」や「フォント」の太さや、「要素間」の幅など多岐にわたって使用されます。
border [border-*]
概要:要素の周囲に枠線を付与することができるプロパティです。値には、「枠線の太さ」「枠線の種類」「枠線の色」を纏めて指定することが出来ます。
■記述例(CSS)
div{
border:1px solid #FF0000;/* 枠線の太さ、種類、色を纏めて指定 */
}上記例は「太さが1pxの一本線で囲まれた赤色」の枠線を表しており、指定する3つの要素間には空白(スペース)を開けて記述します。また値を個別に設定する場合には、下記のプロパティを指定します。
1.border-width
2.border-style
3.border-color
1.border-width
概要:枠線の太さを指定します。値には「thin」「medium」「thick」のキーワードから太さを指定する方法と、「px」や「em」などを使って、太さを指定する方法があります。
| type | 入力欄の役割 | レイアウト |
|---|---|---|
| thin | 細い線を表示します。 |  |
| medium | 中太の線を表示します。 |  |
| thick | 太い線を表示します。 |  |
2.border-style
概要:枠線の種類を指定します。枠線には以下のような種類があります。
| type | 入力欄の役割 | レイアウト |
|---|---|---|
| solid | 1本線で表示します。 |  |
| dotted | 連続した丸い点で表示します。 |  |
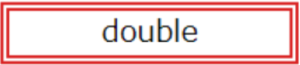
| double | 2本線で表示します。 |  |
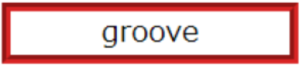
| groove | 凹んだように見える枠線を表示します。 |  |
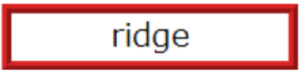
| ridge | 出っ張ったように見える枠線を表示します。 |  |
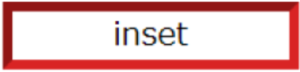
| inset | 要素が埋め込まれているように見える枠線を表示します。 |  |
| outset | 要素が浮き出ているように見える枠線を表示します。 |  |
3.border-color
概要:枠線の色を指定します。色の指定はcolorプロパティと同じく、「色の名前」「rgb関数」「カラーコード」から指定します。
■記述例(CSS)
p{
border-color:#ff00ff;
}text-*
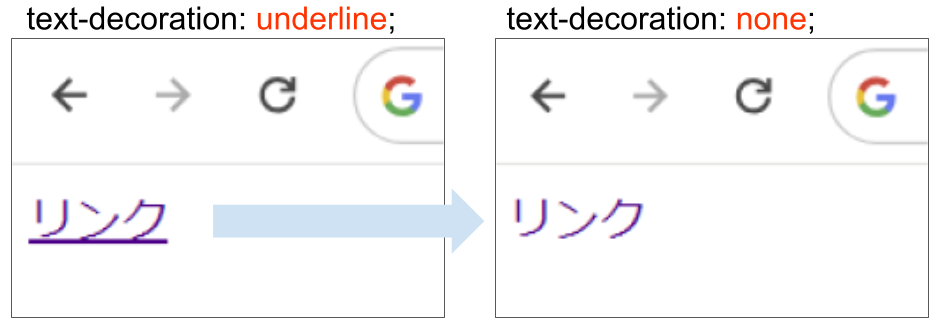
概要:テキストに対して様々な装飾を設定することができます。例えば、<a>タグで囲まれたテキストにはデフォルトで下線が引かれますが、「text-decoration」プロパティを使用すると下線を解除することが出来ます。値には、装飾を解除する「none」や下線を追加する「underline」等があります。
■記述例(CSS)
a{
text-decoration: none;/* 下線を消す */
}
font [font-*]
概要:フォントを指定するプロパティです。値にはフォントに関する各プロパティ(「フォントの種類」「フォントの大きさ」「フォントの太さ」「フォントのスタイル」等)を纏めて指定することが出来ます。また値を個別に付与したい場合には、以下のようなプロパティを使用します。
1.font-family
2.font-size
3.font-weight
4.font-style
5.line-height
1.font-family
概要:フォントの種類を指定するプロパティです。指定したフォント(フォントファミリー名)によって可読性や視認性に大きな影響を与えるため、正しくフォントを指定する必要があります。しかし、ユーザーのデバイスによっては指定したフォントが表示されない場合があるため、複数のフォントを設定することが一般的です。指定したフォントのいずれも表示出来なかった場合には、「総称ファミリー」が適用されます。代表的な総称ファミリーには、以下のような種類があります。
| 総称ファミリーの種類 | 説明 |
|---|---|
| serif | 明朝系のフォント。 |
| sans-serif | ゴシック系のフォント。 |
| monospace | 等幅フォント。 |
font-familyで複数の値を設定するには、値毎に「,(コンマ)」で区切って記述し、先頭に記述したフォント程優先的に適用されます。また、フォントファミリー名を使用する場合はフォントファミリー名を「””(ダブルクォーテーション)」または「’’(シングルクォーテーション)」の引用符で囲む必要があり、総称ファミリー名を使用する場合は引用符は不要です。
■記述例(HTML)
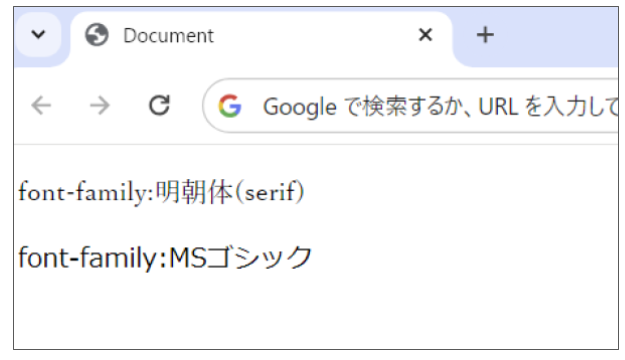
<p class="serif">font-family:明朝体(serif)</p>
<p class="gothic">font-family:MSゴシック</p>■記述例(CSS)
.serif{
font-family: serif;/* 総称ファミリーのみの記述例 */
}
.gothic{
font-family: "MSゴシック",sans-serif;/* フォントファミリー名と総称ファミリーを組み合わせた記述例 */
}
2.font-size
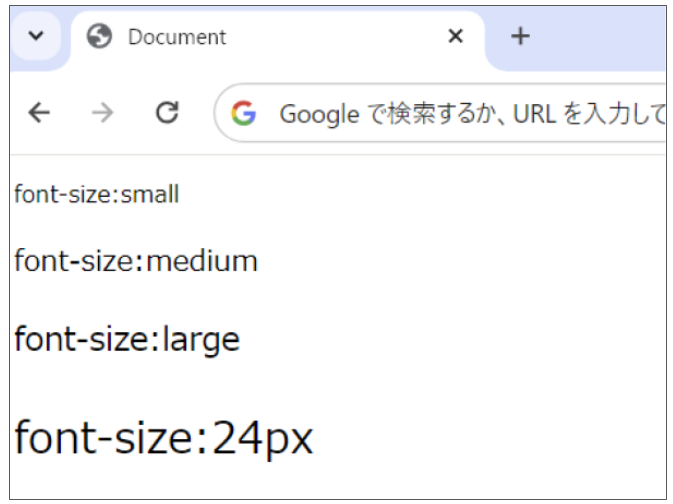
概要:フォントの大きさを指定することが出来ます。大きさの指定には「small」「medium」「large」といったキーワードで指定する方法や「px」や「em」等の単位で指定する方法があります。下記例のように入力すると、キーワードと単位で文字のサイズが異なって表示されます。
■記述例(HTML)
<p class="small">font-size:small</p>
<p class="medium">font-size:medium</p>
<p class="large">font-size:large</p>
<p class="px">font-size:24px</p>■記述例(CSS)
.small{
font-size: small;/* キーワードでの指定 */
}
.medium{
font-size: medium;/* キーワードでの指定 */
}
.large{
font-size: large;/* キーワードでの指定 */
}
.px{
font-size: 24px;/* 絶対単位での指定 */
}
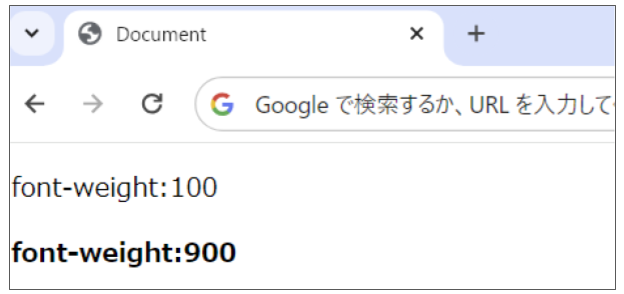
3.font-weight
概要:フォントの太さを指定することが出来ます。太さの指定には「lighter」「normal」「bold」といったキーワードから指定する方法と、数値で指定する方法があります。数値で指定する場合は「px」といった単位の指定は不要で、「100 ~ 900」の間で指定することができ、数値が大きくなる程太さが増します。
■記述例(HTML)
<p class="lighter">font-weight:100</p>
<p class="bold">font-weight:900</p>.lighter{
font-weight: 100;/* 数値での指定 */
}
.bold{
font-weight: 900;/* 数値での指定 */
}
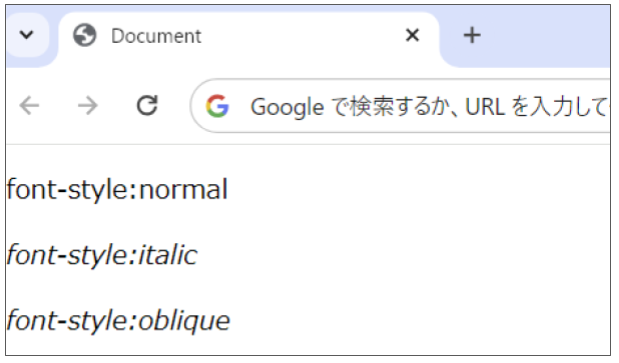
4.font-style
概要:フォントのスタイルを指定することが出来ます。指定できる値は標準の「normal」、イタリック体の「italic」、斜体の「oblique」から選択します。日本語フォントの場合、イタリック体や斜体が用意されているものは殆どなく、どちらを選択しても、ブラウザ上での表示は同じになります。

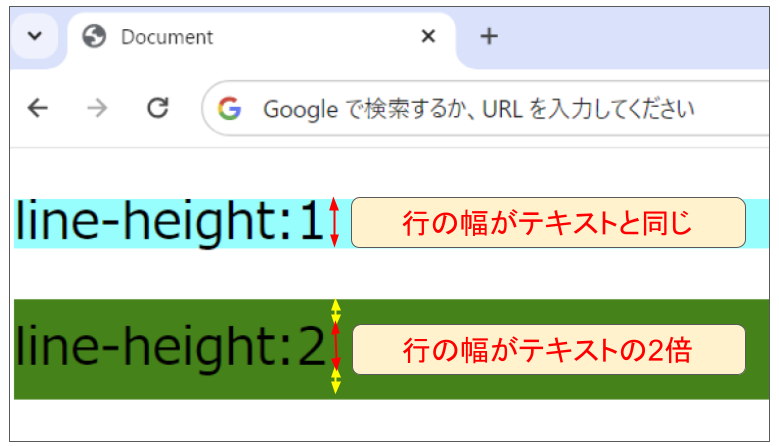
5.line-height
概要:フォントサイズはそのままで、行間を調整する時に使用します。値には「normal」といったキーワードや、「px」や「em」等の単位から指定する事も出来ますが、最も一般的なのは「数値」で指定する方法です。数値で指定を行う場合は、フォントサイズに対して、その数値を掛けた値が行の高さとなり、適切な行間を設定することが出来ます。値を「1」に設定した場合、行の高さが要素のフォントの大きさと同じになり、テキストの行が近づきすぎてしまうことがある為、line-heghtの値は1より大きな値を選択することが適しています。

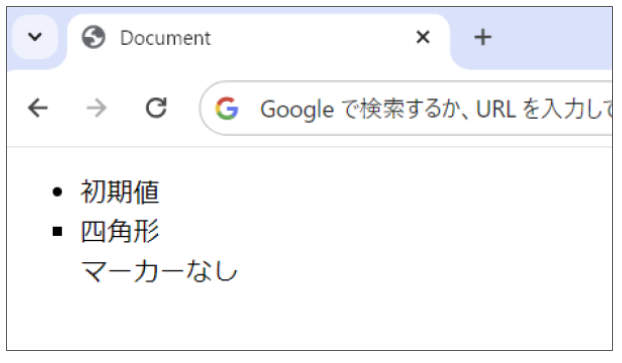
list-style
概要:<li>タグの要素内のテキストの先頭にある「・(点)」や数字のリストマーカーを変更することが出来ます。値には、リストを四角形にする「square」や、マーカーを消す「none」等があります。
■記述例(HTML)
<ul>
<li>初期値</li>
<li class="square">四角形</li>
<li class="none">マーカーなし</li>
</ul>■記述例(CSS)
.square {
list-style: square;
}
.none {
list-style: none;
}
上記のように、それぞれの<li>タグに「list-style」を適用することで、デフォルトのマーカー「・」と異なるマーカーを表示したり、消すことが出来ます。
HTMLを装飾するCSSプロパティと値について数多く紹介しましたが、各プロパティの特徴を覚えておけば、本試験で値について問われた際も、ある程度は予想がつき、回答が出来る項目かと思います。先ずは各プロパティの名称と役割について重点的に学習しましょう!
それでは、今回はここまで〜。