
目次
CSSにはボックスの概念があり、これを理解することで CSSでレイアウトを作成したり、見た目を整える際にスムーズに記述を行うことができます。本章ではCSSのボックスモデルと新しく学習するプロパティや用語を使って、様々なレイアウトの調整・配置方法について説明します。
CSSボックスモデル
CSSを用いてレイアウトを作成するには、CSSボックスモデルの理解が重要となります。CSSボックスモデルとは、要素のサイズや位置を定義する為の基本的な仕組みであり、要素を四角いボックスとして扱ってどのようにレイアウトされるかを決定します。
CSSボックスモデルは、以下の4つの要素で構成されています。
Content box
概要:コンテンツが表示される領域を示しており、テキストや画像、動画などが含まれます。「width」プロパティや「height」プロパティを使用してサイズを指定します。
Padding box
概要:コンテンツの周囲に空白として表示され、コンテンツと枠線の間にある余白を示します。「padding」及び関連するプロパティを使用してサイズを指定します。
Border box
概要:コンテンツとマージンの間にある領域(枠線)を示します。「border」及び関連するプロパティを使用してサイズやスタイルを指定します。(※関連するプロパティは前回記事で一部紹介しております。)
Margin box
概要:マージンは最も外側の空白として表示され、このボックスと周囲の要素との間の余白を示します。「margin」及び関連するプロパティを使用してサイズを指定します。
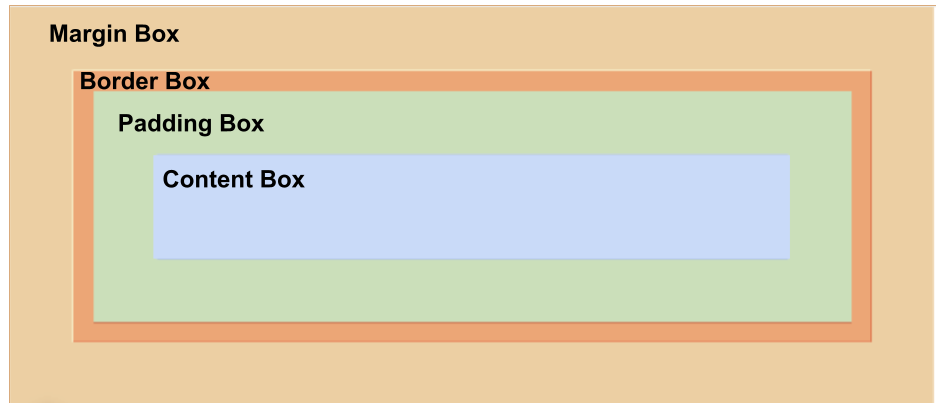
以下はCSSボックスモデルの構成図です。

CSSボックスモデルに使用されるプロパティの概要は以下のとおりです。
width
概要:要素の横幅を指定するプロパティで、既定ではコンテンツ領域の幅を設定します。値には「px」「em」「vw」といった単位を使い指定します。
height
概要:要素の高さを指定するプロパティで、widthプロパティと同様に既定ではコンテンツ領域の高さを設定します。値には「px」「em」や「vh」などの単位を使用して指定します。
padding [padding-*]
概要:要素の内側の余白を指定することが出来ます。paddingプロパティは、スペース区切りで最大4つの値を使って上下左右の余白を指定することができます。値を1つだけ指定した場合、対象となるコンテンツの上下左右全てに同じサイズの余白を付与することができます。値を2つ指定した場合、最初の値は上下、2つ目の値は左右に余白を与えます。値を3つ指定すると最初の値は上、2つ目は左右、3つ目は下に適用され、値を4つ指定すると最初の値は上、2つ目は右、3つ目は下、4つ目は左に適用されます。また、paddingプロパティに「-top」「-right」「-bottom」「-left」を追記すると、上下左右の余白を個別に指定することができます。
■記述例(CSS)
div {
/* ショートハンドから指定する方法 */
padding: 30px;
padding: 30px 20px;
padding: 30px 20px 10px 5px;
/* 各プロパティから指定する方法 */
padding-top: 300px;
padding-right: 50px;
padding-bottom: 30px;
padding-left: 30px;
}margin [margin-*]
概要:要素の外側にある余白を指定することができます。marginプロパティはpaddingプロパティと同様に、スペース区切りで最大4つの値を使って上下左右の余白を指定することができ、また、marginプロパティに「-〇〇」で同様に、余白を個別に指定することができます。下記はmarginプロパティの記述例となります。
■記述例(CSS)
div {
/* ショートハンドから指定する方法 */
margin: 30px;
margin: 30px 20px;
margin: 30px 20px 10px 5px;
/* 各プロパティから指定する方法 */
margin-top: 300px;
margin-right: 50px;
margin-bottom: 30px;
margin-left: 30px;
}通常フローについて
要素は主にブロック要素とインライン要素のどちらかに分類することが出来ます。(各要素の特徴について、こちらの記事で詳しく説明しています。)タグには初期値で要素の種類は決められていますが、レイアウトを整えるために要素の形式を変更したい場合には「display」プロパティが有効です。
display
概要:要素の表示形式を指定するプロパティです。displayプロパティに設定できる値はいくつかありますが、特に利用される値には以下のような種類があります。
| 値 | 解説 |
|---|---|
| block | 指定した要素を「ブロック要素」に変更する事ができます。 |
| inline | 指定した要素を「インライン要素」に変更する事ができます。 |
| inline-block | 指定した要素を「インラインブロック要素」に変更する事が出来ます。インラインブロック要素は幅・高さ・余白を自由に指定することができるが、前後に改行が入らないのでインライン要素と同様に要素が横並びになります。 |
| flex | 指定した要素の子要素が横並びに表示されます。またflexを指定した要素は「ブロック要素」になります |
| inline-flex | 指定した要素の子要素が横並びに表示されます。またinline-flexを指定した要素は「インライン要素」になります。 |
| none | 指定した要素は「非表示」の状態となり、要素自体が無いものとして扱われます。 |
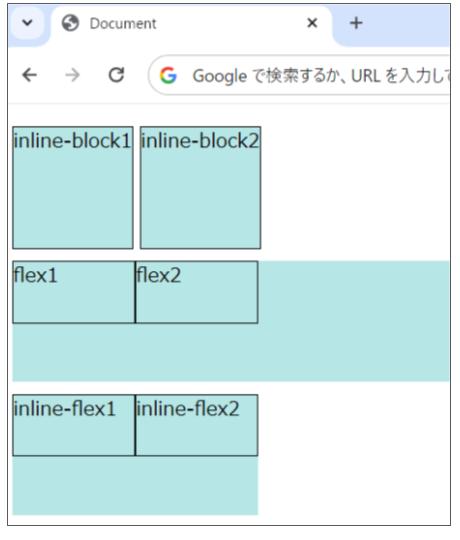
以下はdisplayプロパティの記述と表示例になります。
■記述例(HTML)
<div class="inline-block">inline-block1</div>
<div class="inline-block">inline-block2</div>
<div class="flex">
<div class="item1">flex1</div>
<div class="item2">flex2</div>
</div>
<div class="inline-flex">
<div class="item1">inline-flex1</div>
<div class="item2">inline-flex2</div>
</div>■記述例(CSS)
.inline-block {
display: inline-block;
height: 100px;
border: 1px solid black;
background-color: rgb(183, 230, 230);
}
.flex {
display: flex;
height: 100px;
background-color: rgb(183, 230, 230);
}
.inline-flex {
display: inline-flex;
height: 100px;
background-color: rgb(183, 230, 230);
}
.item1,.item2 {
width: 100px;
height: 50px;
border: 1px solid black;
}
要素を横並びにする方法として、「display:flex」が使用されることが多いですが、「float」プロパティを使用し、要素を横並びにすることも出来ます。
float
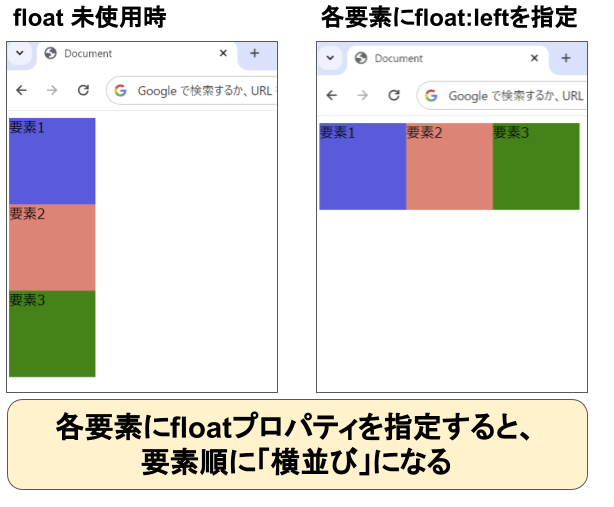
概要:floatプロパティを使用すると、HTMLの要素を左または右に寄せて配置できます。厳密にはfloatプロパティは「要素を浮かせた」状態にするプロパティで、浮いた要素同士はHTMLの要素順に回り込み、横並びになる特徴があります。値には要素を左寄せにする「left」、右寄せにする「right」、配置を指定しない「none」等の種類があります。各要素に「float:left」を指定した場合、下記のように表示されます。

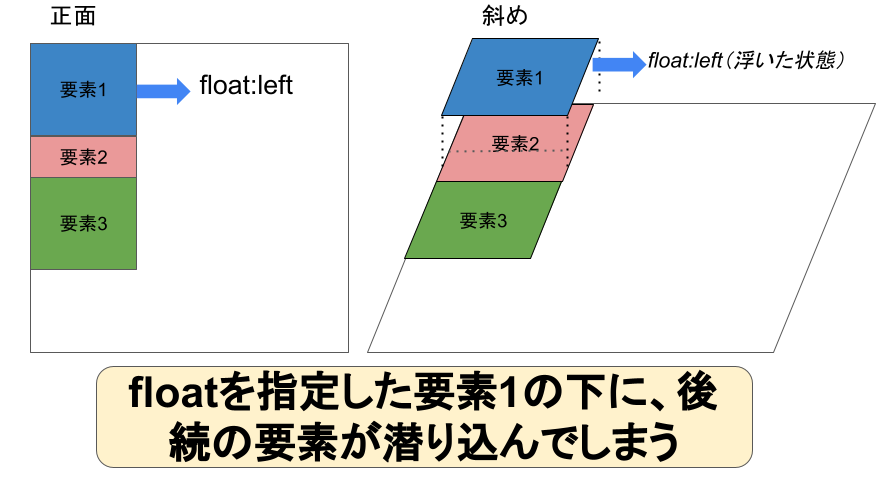
また後続の要素にfloatプロパティが指定されていない場合、浮いた要素の下に後の要素が潜り込んでしまい、要素同士が重なって意図しない形で表示されてしまうことがあります。下記では、要素1だけにfloatプロパティを指定した表示例です。

上記のようなレイアウト崩れの発生を防ぐ場合は、floatプロパティの潜り込みを防ぐ「clear」プロパティを使用します。
clear
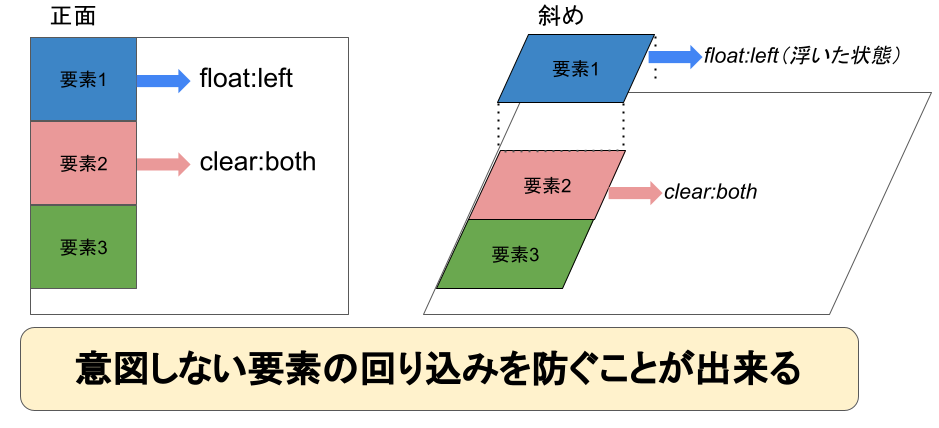
概要:floatプロパティの浮いた要素に後続する要素の潜り込みを防ぐことができます。値には全ての要素に対して回り込みを防ぐ「both」、左寄せされた要素の回り込みを防ぐ「left」、右寄せされた要素の回り込みを防ぐ「right」があります。下記では、要素2に「clear:both」を適用した表示例です。

浮いた状態の要素1に後続する要素2に「clear:both」を指定することで、意図しない「要素の回り込み」を防ぐことが出来ます。
絶対配置と相対配置
要素の配置はブラウザの左上から始まり、後続する要素は右また下に配置されていきますが、各要素を重ねたり固定するなど、より柔軟なレイアウトを作成したい場合は「position」プロパティを使用します。
position
概要:positionプロパティは要素の位置づけを指定するプロパティで、初期値には位置を固定する「static」が設定されています。「static」以外の値を使用する場合は「top」「left」「right」「bottom」といった位置プロパティと一緒に使用します。位置プロパティには以下のような特徴があります。
| 位置プロパティ | 解説 |
|---|---|
| top:値 | 起点位置を基準に、上からの指定を行う。 |
| bottom:値 | 起点位置を基準に、下からの指定を行う。 |
| left:値 | 起点位置を基準に、左からの指定を行う。 |
| right:値 | 起点位置を基準に、右からの指定を行う。 |
relative
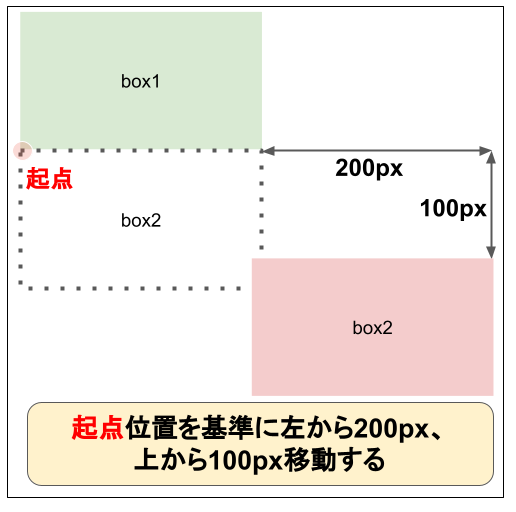
概要:positionプロパティの値に「relative」を指定すると、現在位置を起点として、指定した値の分要素を移動することができます。下記はbox2の起点より左から200px、上から100px移動したソースコードとブラウザでの表示例です。
■記述例(CSS)
.box2 {
position: relative;/* relativeを指定 */
left: 200px;
top: 100px;
}
absolute
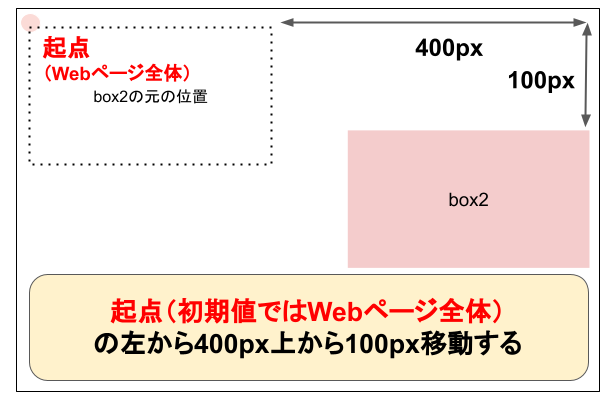
概要:値に「absolute」を指定すると、positionがstatic以外(relativeやfixed等)の最も近い位置に指定された親要素に対して、絶対配置を指定することができます。通常、要素はブラウザウィンドウの左上から縦または横方向に配置されていくルールがありますが、「absolute」を指定した要素は浮いた状態となり、ルールを無視して配置位置を指定することができます。初期値ではWebページの全体が起点となります。下記例はウィンドウを起点にした場合の表示例となります。
■記述例(CSS)
/* 親要素がない場合*/
.box2 {
position: absolute;/* absoluteを指定 */
left: 400px;
top: 100px;
}
sticky
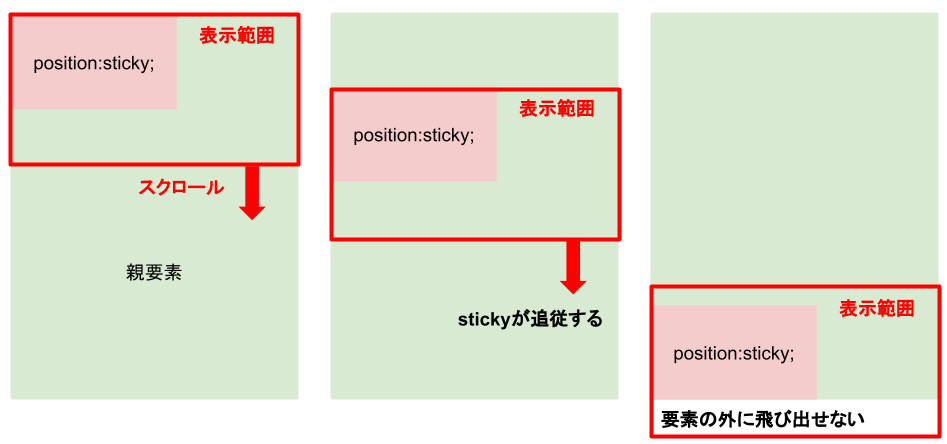
概要:値に「sticky」を指定すると、スクロールした際に要素を粘着させ、固定表示することが出来ます。下記は「position:sticky」を指定した要素と、その親要素がスクロールによって、どのように表示状態が変化するかを示した例となります。ブラウザをスクロールすると、「position:sticky」は赤枠内の指定された位置に粘着し、固定表示されますが、stickyを囲っている親要素の端に来ると、「position:sticky」は静止し、追従が終了します。

上記3つ以外に、親要素ではなく、ページ全体を起点に要素位置を指定する「fixed」があり、恐らく試験には出ないと思うので詳細な説明は省きますが、値の使い方について是非調べてみて下さいね!
レスポンシブデザイン
従来、Webサイトの閲覧にはPCが使用されていましたが、今日ではスマートフォンやタブレット等、多種多様なデバイスが使われるようになっています。PC向けのWebサイトをスマートフォンで表示すると、文字が大きく表示され読みづらかったり、画像が大きく表示されてしまうため、従来ではデバイスに合わせてページを作り変えたり、予め用意する必要がありましたが、これを解決するために、どのデバイスからも適切に表示されるように、CSSを動的に調整するレスポンシブデザインが普及しています。
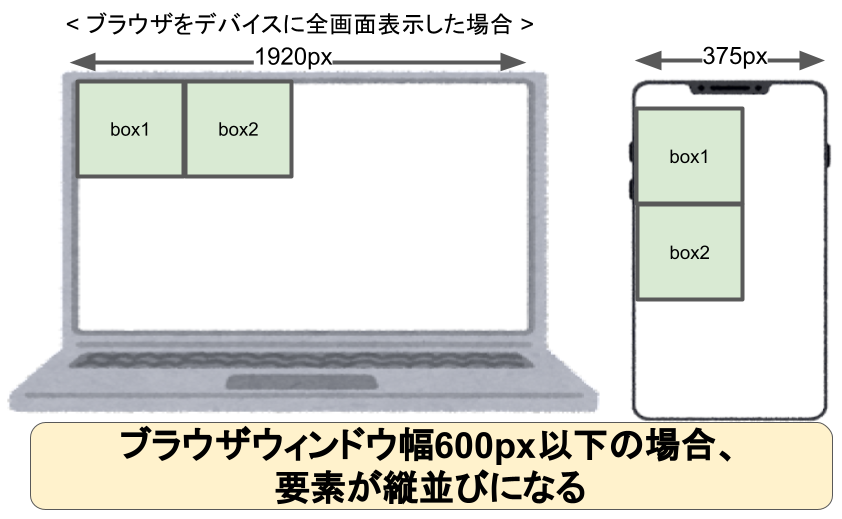
CSSにはレスポンシブデザインを実現するために、ブラウザウィンドウの横幅によってCSSの定義を変更する「メディアクエリ」と呼ばれる機能が用意されています。下記はCSSファイルにメディアクエリを記述した場合の表示例となります。
■記述例(HTML)
<div class="flex">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>■記述例(CSS)
.flex {
display: flex;/* 子要素を横並びにする */
}
@media (max-width: 600px) {
.flex {
display: block;
}
}上記のようにメディアクエリには@mediaを定義し、()内にCSSを切り替えるウィンドウサイズを指定します。記述例では()内に「max-width:600px」が指定されており、これはウィンドウサイズが600px以下の場合、「{」と「}」で括られたCSSが適用され、「box1」および「box2」は縦並びに配置されます。

本章はこれまでの内容と比べて図での解説が多く、難しく感じられたかもしれませんが、Webページは様々な位置関係の仕組みを利用して作成されています。これまでの内容をしっかり学習できていれば、既に簡単なWebページを作成する実力がついている筈なので、一度挑戦してみてもいいと思います。
それでは、今回はここまで〜。